进化树中bootstrap值设置
Evolview这款在线软件在进化树修饰方面非常出色。在设置Bootstrap值的显示方式上也是非常的优秀。
设置方法
1.使用进化树“(A:0.1,(B:0.2,(C:0.3,(D:0.4,E:0.5)40:0.6)80:0.05)100:0.1)90:...
Evolview这款在线软件在进化树修饰方面非常出色。在设置Bootstrap值的显示方式上也是非常的优秀。
设置方法
1.使用进化树“(A:0.1,(B:0.2,(C:0.3,(D:0.4,E:0.5)40:0.6)80:0.05)100:0.1)90:0.43;”进化树必须含有bootstrap值。
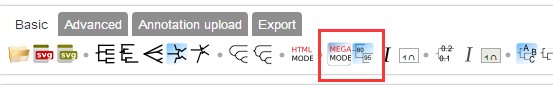
2.点击 “Basic > show/hide bootstrap scores” 打开bootstrap值的显示开关,MEGE MODE可以在小数与整数间切换。

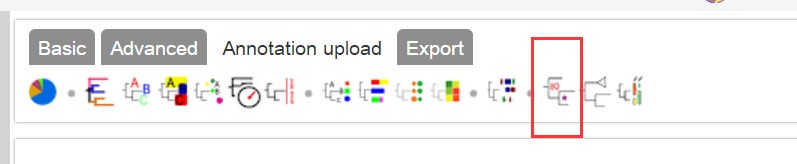
3.点击Annotation upload > upload data for Boostrap value styles

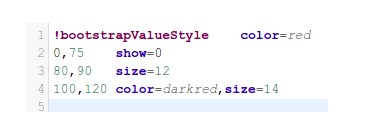
4. 设置命令为:
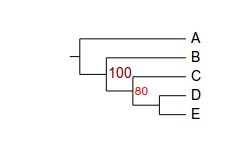
 5.显示
5.显示 以上设置将隐藏小于75的bootstrap值,不同范围的值取不同颜色
 还有很多bootstrap值设置内容,想了解更多可查看以下命令格式说明,或直接看官方文档说明 https://github.com/evolgeniusteam/EvolviewDocumentation/blob/master/datasets/11_bootstrap/DatasetBootstrapValueStyle.md
还有很多bootstrap值设置内容,想了解更多可查看以下命令格式说明,或直接看官方文档说明 https://github.com/evolgeniusteam/EvolviewDocumentation/blob/master/datasets/11_bootstrap/DatasetBootstrapValueStyle.md命令格式说明
设置语句分为2列,由制表符分隔。
l 第一列:bootstrap值的范围,一个值,或者由逗号或冒号分隔的2个值
l 第二列:bootstrap值的显示格式参数
格式参数有2种设置方式
l 一是全局参数,以“!bootstrapValueStyles”或“!bootstrapValueStyle”起始,放在第一行,作用于所有语句
l 二是局部参数,像设置方法的例子那样放置在每条语句后,只作用于当前语句;局部参数会覆盖全局参数。
格式参数列表
参数 | 功能 | 参数取值与说明 |
show=1 | 显示或隐藏bootstrap值 | 取值为 0 (隐藏)或 1(显示);默认为1 |
style=numeric | 设置bootstrap值的显示类型 | 值为[numeric,rect,circle,star,check,triangle]中的一个;默认为numeric |
size=10 | 设置bootstrap值的字号或形状的直径 | 取值为0或整数,默认为10 |
color=red or color=red:blue | 设置bootstrap值的填充色或形状的边框色 | 取值为颜色的英文名称或16进制代码;默认为黑色 |
strokewidth=1 | 设置bootstrap值的边框色宽度 | 取值为任一整数;只有在边框色已经设置的情况下才可用;默认为1 |
place=1 | 设置bootstrap值的放置位置 | 取值为[1,2,3,4]中的一个;默认为1 |
- 发表于 2018-12-14 14:43
- 阅读 ( 16812 )
- 分类:软件工具
你可能感兴趣的文章
- 给进化树标定化石时间 2200 浏览
- 快速生成iTOL配置文件美化你的进化树 2410 浏览
- 如何用R语言绘制进化树+热图 10374 浏览
- 进化树构建的方法及原理详解 43061 浏览
- evolview 3.0最新更新美化进化树 25442 浏览
- 多种进化树编辑处理软件 4331 浏览
0 条评论
请先 登录 后评论
